クリッピング
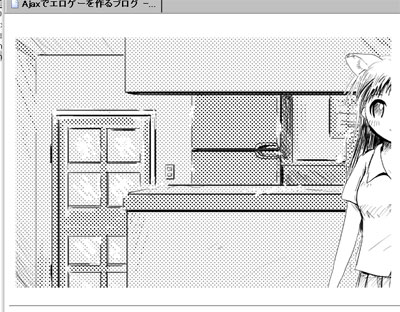
![[CSS]クリッピング [CSS]クリッピング](https://cdn-ak.d.st-hatena.com/diary/AjaxEroge/2005-10-29.jpg)
かなり間空けちゃってごめんなさい……技術的部分を進めるのと、シナリオを進めるのって両立しないわ(汗)。
というわけで、間をつなぐこともあって技術的なことは別に取り上げて、その成果物としてねこみみかを進めることにします。
まずは、クリッピングから。
- サンプル:クリッピング
「クリッピング」っていうのは、はみ出した部分を切り取ること(正確にはちょっと違うか)。
Google Mapsみたいに、長方形の中だけで画像がスクロールする、っていうのを実現する方法。
まず<IMG>タブを<DIV>タブで囲みます。
index.html
<!-- キャラクター -->
<DIV class="caracter">
<IMG class="right_test" ID="character_right" SRC="Lecan0701.gif">
</DIV>
そうしたらCSSで囲んでいる<DIV>の方に「overflow: hidden」を指定します。
main.css
/** キャラクター */
div.caracter
{
position: absolute;
left: 10px;
top: 32px;
width: 600px;
height: 400px;
z-index: 10;
overflow: hidden;
}
/** キャラクター(右) */
div.caracter img.right_test
{
position: absolute;
left: 480px;
top: 0px;
z-index: 11;
overflow: visible;
}
これを指定すると、親(<DIV>)の範囲を超えた子(<IMG>)の部分は非表示になります。
これで完了。
これができると、キャラを自由な位置に置けるし、たとえば右からスクロールさせて「りもんちょーちゅー!」とかもできるんで応用の幅が広がるとゆー。
と、こんな感じでひとつひとつ解決していきますです。
ねこみみかはちょっと待ってね……。