(4)/「名前」ウィンドウ

ねこみみか第4話。
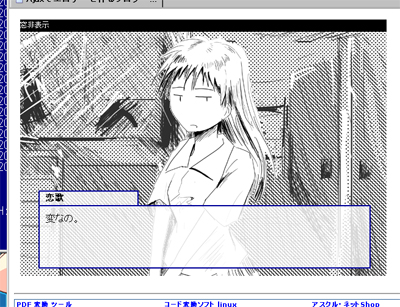
- サンプル:ねこみみか(4)/「名前」ウィンドウ
メッセージウィンドウに「名前」を追加しました。
まず、メッセージウィンドウ全体をdivで囲みました。
ほんで「名前」まわりの枠を追加。
index.html
<DIV id="message_window" class="message_window">
<DIV id="message_window_name_background" class="message_window_name_background"> </DIV>
<DIV id="message_window_name_frame" class="message_window_name_frame">
<DIV ID="name" class="name"> </DIV><BR>
</DIV>
<DIV id="message_window_background" class="message_window_background"> </DIV>
<DIV id="message_window_frame" class="message_window_frame">
<DIV ID="maintext" class="maintext">(このへんをクリックするか、スペースキーを押してください)</DIV><BR>
</DIV>
</DIV>
XMLには<name>タグを追加。
00000000.xml
<page>
<character>Renca01.gif</character>
<name>恋歌</name>
<text>おはよー!</text>
</page>
JavaScriptでの非表示は、全体のdivに行うように変更。
main.js
var message_windowId = "message_window";
var isMessageScreenExist = true;
/**
メッセージウィンドウの表示・非表示を切り替えます。
*/
function toggleMessageWindow()
{
var windowObj = document.getElementById( message_windowId );
if( isMessageScreenExist )
{
// 表示しているので非表示にします。
windowObj.style.visibility = "hidden";
isMessageScreenExist = false;
}
else
{
windowObj.style.visibility = "visible";
isMessageScreenExist = true;
}
}
また、テキストと同じような感じで名前の設定もするように変更。
現状では単に名前を出すだけだけど、できればキャラごとに文字色を変えたいな。